
你知道做網站最常使用的螢幕解析度為多少嗎?
我們使用的螢幕有分如 HD 1280 、Full HD 1920 、2K 和 4K 解析度,雖然現在網站都是使用響應式網站設計可以適應各種螢幕解析度,但製作網頁上也要考慮到各種解析度尺寸,配合不同的尺寸有著最合適的呈現狀態。
既然已經講到最常使用螢幕解析度,那麼就來簡單講一下我們在製作網頁中使用的最基本寬度(高度都是跟著設計有所變化因此不特別敘述):
- Full HD 1920 px 為目前最常見、普及的解析度
- HD 1280 px 為最基本的解析度
不過上面講的這兩種都只是指螢幕解析度尺寸,在設計網頁時可不是將網頁寬度設定為 1920 px 就這麼簡單的事哦!可是需要考慮到「響應式斷點」去做設計。
有關於斷點的判斷方式,之後再來慢慢和大家介紹。
不曉得介紹到這邊是不是對響應式網站基本尺寸做設計有所了解了呢?隨著科技的進步,現今螢幕解析度也從 1920 px 上升至 2K 、然後再到 4K 高解析度。
那麼,你覺得網頁設計需要跟上 4K 解析度嗎?
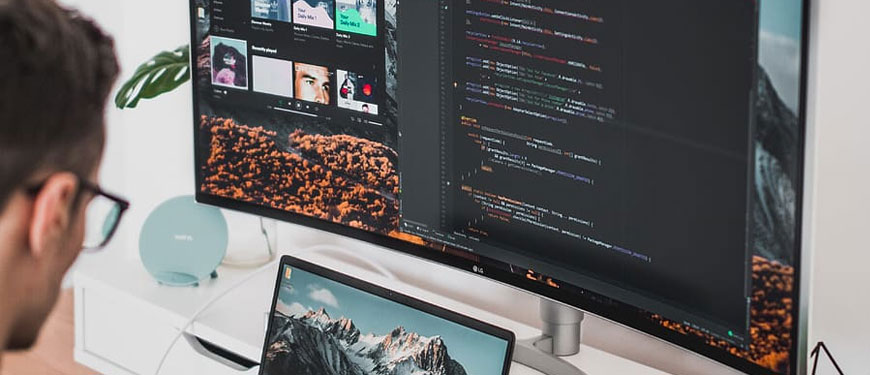
現在遊戲、串流媒體和視覺媒體做得越來越精緻,4K 的螢幕解析才能使這些媒體的視覺呈現變得出色許多。
隨著科技的進步 4K 解析螢幕也做得越來越有質感,雖然現在 4K 大多用在高端電腦當中,但是圖形技術的進步、價格持平甚至下降,且在電視市場中 4K 甚至更加普及,事實上大禾相信在不久的幾年後,4K 超過 1920 px 做為主流的螢幕是不無可能的。

另外,4K 解析度除了對遊戲、串流媒體和視覺媒體能呈現最佳的畫面之外,對網頁開發人員使用上也有極大的好處,如長時間的使用上,高解析度能減少對眼睛的負擔、也更加方便進行測試。
看到這裡,你認為網頁設計需要跟上 4K 解析度嗎?如果你有更好的想法,歡迎至大禾電子商務粉絲專頁與我們做交流,或是@dahe-idea與我們聯絡哦!
- 解析度大提升,網頁設計需要跟上4K解析度嗎?
網頁設計需要跟上4K解析度嗎?雖然現在網站都是使用響應式網站設計可以適應各種螢幕解析度,但製作網頁上也要考慮到各種解析度尺寸,配合不同的尺寸有著最合適的呈現狀態。
- 肺炎疫情衝擊下的電商產業-宅經濟崛起
肺炎疫情來勢洶洶,嚴重打擊了全球的經濟,但是在這一波經濟動盪中唯獨電商產業影響甚小,這都可以追朔至網路科技的發達,所有人的消費習慣改變,因此在這一波防疫底下帶動了「宅經濟」…
- WordPress這麼方便,為什麼不推薦使用WordPress架設網站?
WordPress這麼方便,為什麼大禾高雄網頁設計不推薦使用WordPress架設網站呢?既然已經重點式的提到WordPress優點,就讓我們來說說關於WordPress的缺點……
- 從年度色彩開始 一同來窺探2020網頁設計趨勢
PANTONE色彩和網頁設計息息相關,更是替2020年開啟了網頁設計趨勢的序幕,那麼今天大禾高雄網頁設計就來讓大家看看,2020年網頁又會流行成什麼樣子吧!
- 關於被各家瀏覽器們殺了一次又一次的Flash
Flash曾經是家喻戶曉的軟體程式,但現今擁有Flash的網站們都被流覽器們取消元件外掛,正式遮蔽Flash的使用。而被瀏覽器殺了一次又一次的Flash面對終杯結束會有什麼想法呢?
- RWD網頁時代,為什麼行動裝置版還要經過設計?
行動裝置版的「設計」並不是重新設計一個專用的網頁,而是為了讓網站能完美的移動到行動裝置中所做的介面設計,經過設計後行動裝置網站才能得到最佳的視覺效果。
- 即使社群媒體再盛行,官方網站一樣無法被取代
網路趨勢變化速度快,社群媒體平台有越來越多的公司企業使用,用來行銷及獲取更多的粉絲的支持與關注。但即使社群媒體再盛行也無法取代官方網站,你知道為什麼嗎?
- 網站最佳視覺門面,圖片與網頁設計的相輔相成關係
網站的圖片不光是視覺門面,替網站達到大大加分或扣分的作用,但同時圖片也會對網站的優化產生影響哦!如果圖片放得好、放的巧,就能利用圖片來幫助增加網站的流量呢!
- 行動裝置普及,常見卻又叫不出名字的漢堡選單
你曾想過你常點選的三條線按鈕叫什麼名字嗎?這三條線按鈕的名字其實叫做「漢堡選單」,本來只常見在行動裝置網站或APP上,現在連電腦板網站也很常見了哦!
- 行銷預算當作浪費?網路行銷該怎麼開始?
大禾電子商務提醒,許多企業會因為網路行銷一開始無法看到成效,認為編列網路行銷預算是種「浪費」的行為,但現今數位科技的發展,如果不跟上網路世界,就只能看著對手永遠在你前方。