
至今為止RWD響應式網站已成為網頁設計的趨勢,傳統網站便漸漸地離開了網頁設計的市場,相信RWD網站的好處已經是眾所皆知的事,對RWD不了解的朋友也能透過我們先前的文章有所了解(延伸閱讀:網站也要舊汰換新,傳統網站與RWD網站差異比一比)。
不過即便知道RWD網站與傳統網站的差異,對於網頁設計不夠了解的人還是會抱持著疑問,網頁到了行動裝置上不就只是縮小而已,為什麼還要經過設計呢?
舉例來說,一張大海報等比例縮小並不是件難事,但是要讓海報上的字或圖片縮小到能看的一清二楚就成了難事,需要重新的編排、字體的放大才能將海報要傳達的意義,在縮小後就能清楚明白,這就是我們的網站移動到行動裝置後我們需要做到的事。
行動裝置版網站設計要點
- 區塊排版位置:如何將網頁版的頁首、頁尾和內容重新配置於行動裝置上,並達到簡約、方便瀏覽又能傳達出重點都是需要重新思考過的。
- 圖片展示大小:無論是頁面的banner、首頁、文章或是產品的任何圖片,都該適當的顯示圖片的大小,沒有重點又過大的圖片反而對使用者沒有任何幫助,相對的圖片太小反而會造成使用者的不便。
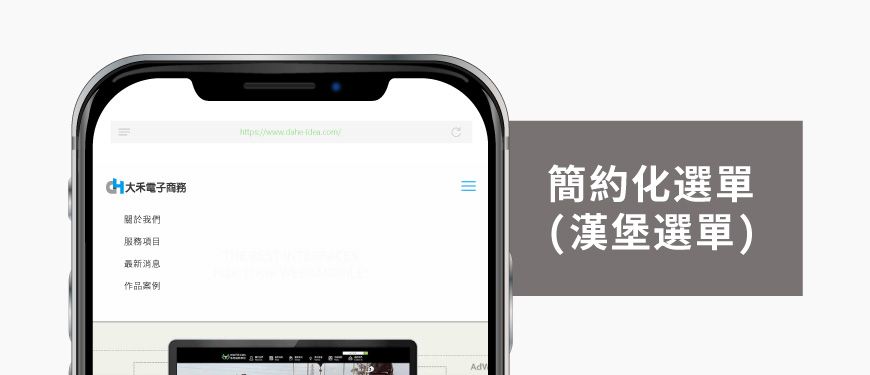
- 簡約化選單:行動裝置受到介面的侷限便無法將所有選項列出,大部分都會靠漢堡選單做簡化。
- 字體大小:普遍人還是習慣使用手機來瀏覽網頁畫面,即便手機只需要靠兩指就能夠縮放大小,但一開始就設定好網頁的字體大小,便可省去放大縮小的麻煩,也才符合響應式網站的目的。
- 圖示取代文字:圖示在行動裝置版上較能清楚的辨識,並且行動裝置不像電腦一樣是使用滑鼠操作,當用手點選時也較容易被點擊到。
- 加大點擊範圍:如同4點,在電腦上游標能點擊的範圍較小,但是手指卻不一樣,當不是所有文字都能轉換成圖示的時候,加大點擊範圍才能方便操作。
- 跳轉畫面:許多網站都會放自己的連絡電話、信箱、地址或是社群網站,雖然電話無法在網頁版中直接點擊後撥打,但是行動裝置可以做到這一點,不但方便也能增加使用者停留於網站的時間。




行動裝置版的設計是為了符合RWD網頁,讓使用者進型網頁版和行動版網頁轉換時不會使介面變形或是突兀,透過優化得到最佳的瀏覽效果。因此,並不是現在是RWD網頁趨勢就不需要設計型動裝置版的網頁,而是不需要再額外製作專門的手機版網站罷了。
想要了解更多,歡迎至大禾電子商務粉絲專頁與我們交流,或是想了解官網製作、行銷相關問題都可以來電撥打:07-285-0163、LINE:@dahe-idea與我們聯繫!

- 肺炎疫情衝擊下的電商產業-宅經濟崛起
肺炎疫情來勢洶洶,嚴重打擊了全球的經濟,但是在這一波經濟動盪中唯獨電商產業影響甚小,這都可以追朔至網路科技的發達,所有人的消費習慣改變,因此在這一波防疫底下帶動了「宅經濟」…
- WordPress這麼方便,為什麼不推薦使用WordPress架設網站?
WordPress這麼方便,為什麼大禾高雄網頁設計不推薦使用WordPress架設網站呢?既然已經重點式的提到WordPress優點,就讓我們來說說關於WordPress的缺點……
- 從年度色彩開始 一同來窺探2020網頁設計趨勢
PANTONE色彩和網頁設計息息相關,更是替2020年開啟了網頁設計趨勢的序幕,那麼今天大禾高雄網頁設計就來讓大家看看,2020年網頁又會流行成什麼樣子吧!
- 關於被各家瀏覽器們殺了一次又一次的Flash
Flash曾經是家喻戶曉的軟體程式,但現今擁有Flash的網站們都被流覽器們取消元件外掛,正式遮蔽Flash的使用。而被瀏覽器殺了一次又一次的Flash面對終杯結束會有什麼想法呢?
- RWD網頁時代,為什麼行動裝置版還要經過設計?
行動裝置版的「設計」並不是重新設計一個專用的網頁,而是為了讓網站能完美的移動到行動裝置中所做的介面設計,經過設計後行動裝置網站才能得到最佳的視覺效果。
- 即使社群媒體再盛行,官方網站一樣無法被取代
網路趨勢變化速度快,社群媒體平台有越來越多的公司企業使用,用來行銷及獲取更多的粉絲的支持與關注。但即使社群媒體再盛行也無法取代官方網站,你知道為什麼嗎?
- 網站最佳視覺門面,圖片與網頁設計的相輔相成關係
網站的圖片不光是視覺門面,替網站達到大大加分或扣分的作用,但同時圖片也會對網站的優化產生影響哦!如果圖片放得好、放的巧,就能利用圖片來幫助增加網站的流量呢!
- 行動裝置普及,常見卻又叫不出名字的漢堡選單
你曾想過你常點選的三條線按鈕叫什麼名字嗎?這三條線按鈕的名字其實叫做「漢堡選單」,本來只常見在行動裝置網站或APP上,現在連電腦板網站也很常見了哦!
- 行銷預算當作浪費?網路行銷該怎麼開始?
大禾電子商務提醒,許多企業會因為網路行銷一開始無法看到成效,認為編列網路行銷預算是種「浪費」的行為,但現今數位科技的發展,如果不跟上網路世界,就只能看著對手永遠在你前方。
- 網站不能一直維持不變,定期維護更新的重要性
光是只有建立一個網站、做好行銷是不夠的,讓大禾電子商務告訴各企業,網站定期維護、更新的重要性。,也一併流失搜尋引擎對網站的好感度