
興高采烈收到了網站的模板,但是實際進行網站製作時卻發現和自己所想的不一樣?事實上同一個模板套用在不同的公司上,所呈現的樣子也會有所不同,這全都是因為「圖片」所造成的結果。
當我們在看公司提供的版型時,都是公司選擇好圖片與版型互相搭配,打造一個整體的風格。所以一但換上其他公司的圖片,如果沒辦法與版型相輔相成,就會出現明明認為好看的版型,最後的呈現卻不一樣。
網頁的圖片不僅僅會影響到網頁設計的整體風格,除此之外,對於網站SEO優化也是有一定的關係,只要網站圖片做的好,便能大大的提升網站瀏覽量!
圖片壓縮是最重要的事
這一步是圖片優化最重要的一步,所以大禾電子商務特別放在第一個和大家討論!相信大家都會有一種想法,為了讓圖片百分之百的呈現在網站上,便原封不動的將圖片上船到網站上,但這種行為對網站其實「一點幫助都沒有」!
過大的圖片尺寸以及檔案大小,會大大的影響網站讀取的速度,每個網站都有固定使用的圖片寬度,如果超過固定的尺寸就需要增加CSS來縮放圖片。如果覺得只有一張不是什麼大問題,但若是一個網站裡面充斥的無數大尺寸、大檔案的圖片的話,必定就得犧牲網站的速度了。
(延伸閱讀:想做行銷網站速度可不能比別人慢,快看這些讓拖累網站速度的兇手)

給圖片檔案一個適當的命名
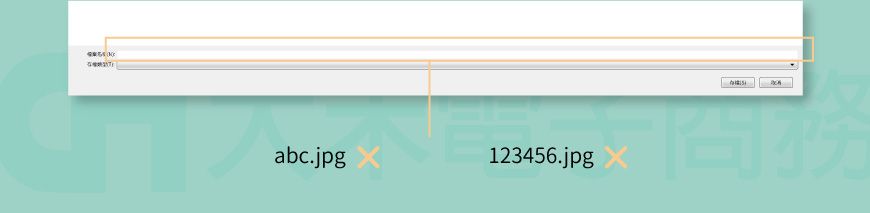
大部分人都會使用一些無意義的名稱去做檔案的命名,即便圖片無法像文字一樣被google爬取,但檔案的命名方式可是和圖片優化也是有關係的哦!檔案名稱可以給予google圖片相關的提示,將命名方式使用該文章的名稱或是相關的關鍵字,都比取名01.jpg或abc.jpg好太多。
也許當google搜尋引擎不知道該如何敘述這個圖片時,就會使用檔案的命名來做圖片的摘要哦!

提供圖片的文字資訊
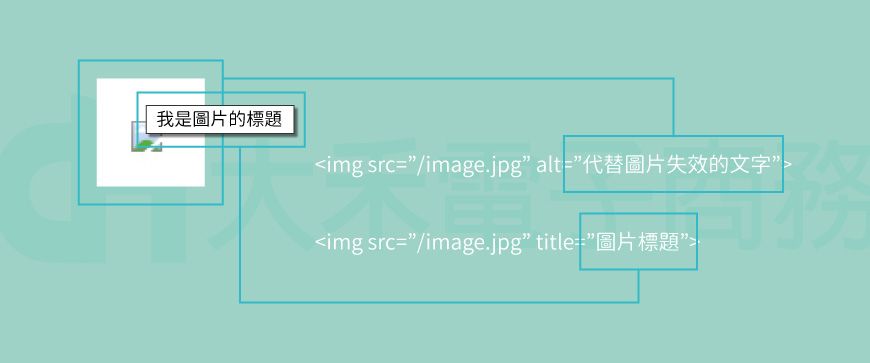
除了給網站精美的圖片、壓縮到最佳的尺寸及檔案大小和適當的命名外,再來就是要給網站提供圖片的文字資訊,分別為title文字「圖片標題」和alt「圖片失效時代替的文字」。
其中alt文字是google用來判斷圖片內容的資訊之一,為圖片優化最重要的項目,應盡可能寫出圖片的相關特徵及重要的關鍵字,但不應該過度填塞關鍵字,才有利於出現在圖片搜尋結果當中。另外title文字則是google判斷圖片內容的來源。

圖片不單單只是豐富網站的內容,圖片只要放得好、放得巧,就替網站達到大大加分作用,更是能透過圖片的幫助下,使網站被google收錄搜尋到,對網站的優化產生影響,幫助增加網站的流量!圖片與網站設計相輔相成的關係,是絕對不可以忽視的一環。
如果你對於圖片與網頁設計之間的關係有任何看法,都歡迎與我們討論或給予指教,來電撥打:07-285-0163、LINE:@dahe-idea。

- 肺炎疫情衝擊下的電商產業-宅經濟崛起
肺炎疫情來勢洶洶,嚴重打擊了全球的經濟,但是在這一波經濟動盪中唯獨電商產業影響甚小,這都可以追朔至網路科技的發達,所有人的消費習慣改變,因此在這一波防疫底下帶動了「宅經濟」…
- WordPress這麼方便,為什麼不推薦使用WordPress架設網站?
WordPress這麼方便,為什麼大禾高雄網頁設計不推薦使用WordPress架設網站呢?既然已經重點式的提到WordPress優點,就讓我們來說說關於WordPress的缺點……
- 從年度色彩開始 一同來窺探2020網頁設計趨勢
PANTONE色彩和網頁設計息息相關,更是替2020年開啟了網頁設計趨勢的序幕,那麼今天大禾高雄網頁設計就來讓大家看看,2020年網頁又會流行成什麼樣子吧!
- 關於被各家瀏覽器們殺了一次又一次的Flash
Flash曾經是家喻戶曉的軟體程式,但現今擁有Flash的網站們都被流覽器們取消元件外掛,正式遮蔽Flash的使用。而被瀏覽器殺了一次又一次的Flash面對終杯結束會有什麼想法呢?
- RWD網頁時代,為什麼行動裝置版還要經過設計?
行動裝置版的「設計」並不是重新設計一個專用的網頁,而是為了讓網站能完美的移動到行動裝置中所做的介面設計,經過設計後行動裝置網站才能得到最佳的視覺效果。
- 即使社群媒體再盛行,官方網站一樣無法被取代
網路趨勢變化速度快,社群媒體平台有越來越多的公司企業使用,用來行銷及獲取更多的粉絲的支持與關注。但即使社群媒體再盛行也無法取代官方網站,你知道為什麼嗎?
- 網站最佳視覺門面,圖片與網頁設計的相輔相成關係
網站的圖片不光是視覺門面,替網站達到大大加分或扣分的作用,但同時圖片也會對網站的優化產生影響哦!如果圖片放得好、放的巧,就能利用圖片來幫助增加網站的流量呢!
- 行動裝置普及,常見卻又叫不出名字的漢堡選單
你曾想過你常點選的三條線按鈕叫什麼名字嗎?這三條線按鈕的名字其實叫做「漢堡選單」,本來只常見在行動裝置網站或APP上,現在連電腦板網站也很常見了哦!
- 行銷預算當作浪費?網路行銷該怎麼開始?
大禾電子商務提醒,許多企業會因為網路行銷一開始無法看到成效,認為編列網路行銷預算是種「浪費」的行為,但現今數位科技的發展,如果不跟上網路世界,就只能看著對手永遠在你前方。
- 網站不能一直維持不變,定期維護更新的重要性
光是只有建立一個網站、做好行銷是不夠的,讓大禾電子商務告訴各企業,網站定期維護、更新的重要性。,也一併流失搜尋引擎對網站的好感度