
你有注意過行動裝置板網站和網頁板網站的選單有不一樣嗎?不曉得行動裝置版選單的真正名字,卻在不知不覺使用習慣的三條線,其實叫做「漢堡選單(Hamburger Menus)」哦!
隨著行動裝置的普及,網站也紛紛加入RWD響應式網站的行列(延伸閱讀:網站也要舊汰換新,傳統網站與RWD網站差異比一比),為了讓電腦板網站的資訊完整的呈現在行動裝置上,內容的排板多少會簡化及改變。以介面設計來說,簡化了網頁板的選單就出現了三條水平線夠成的選單按鈕,這個三條水平則稱為漢堡選單。
漢堡選單的出現讓網站設計上更能保持畫面的簡潔,除了在手機板網站看的到外,許多APP也有做這樣的選單設計,最近也開始出現在電腦板的網站當中。
不過,相當習慣及普及的這項設計,在一開始其實是遭人反對與質疑的,究竟是為什麼呢?
漢堡選單的設計原因及質疑
漢堡選單來自於1981年美國護動設計師Norm Cox所設計,一開始是做為Xerox Star系統的圖標而設計,但隨著行動裝置的普及,在2010年開始被廣泛運用成手機的隱藏選單圖式。
即便有多少人覺得漢堡選單簡易方便,也很多人在推出之後出現了質疑漢堡選單的聲浪。在2016年時,Spotify進行了APP的改版捨棄漢堡選單的設計,認為漢堡選單不夠直觀、不夠有效率及因為隱藏選單使使用者無法輕易發現其他的功能或資訊等詬病。
確實Spotify的研究發現,在APP改版之後整體而言提升了9%的點擊率,不過這只是針對Spotify的「APP改版」所探討的,另外Spotify的點擊率增加的推手,其中是多虧了減少選單項目的關係。
以APP來說或許使用混合式選單或是頁籤式選單能提升比較多效率,但換成行動裝置網頁上的話,大禾認為漢堡選單還是佔上優勢。

為什麼要做漢堡選單?
因為行動裝置板網頁追求畫面的簡潔,使用頁籤式選單如果沒有在一行內結束,反而會佔據網站畫面的四分之一不等。其漢堡選單優勢如:
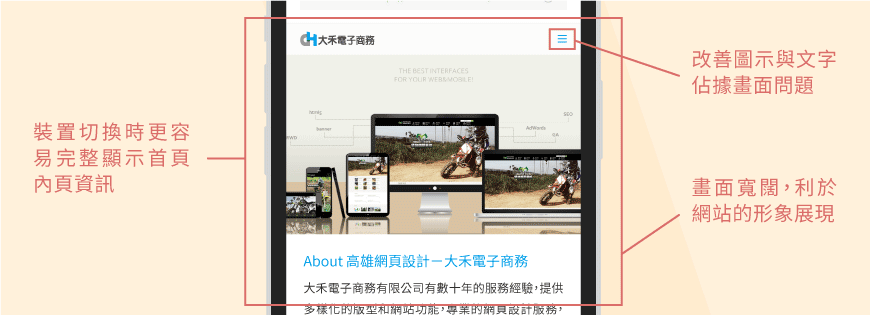
- 取代頁籤式選單(圖示與文字)佔據網站的畫面,讓網站畫面增加更多的彈性。
- 首頁是最重要的訊息顯示來源,行動裝置普及網站紛紛加入RWD網站,在電腦板與行動裝置切換時,使用漢堡選單更容易完整顯示首頁內頁資訊。
- 利於網站的形象展現,選單隱藏方式讓畫面看起來更加寬闊、展現特色。

也許在一開始漢堡選單的出現時,用戶並不曉得該按哪個按鈕才能讓選單跳出,變成了難以理解的UI設計;或是在一開始就有許多用戶早知道該怎麼使用這個選單了。但到了現在,除了行動裝置網頁與APP以外,許多電腦板網站上漢堡選單也逐漸普及使用。
到目前為止,已經越來越多人習慣漢堡選單,相信在不久的將來網站便全面不分網頁板或是行動裝置都會使用漢堡選單,對網頁設計師而言何嘗不是好的發展呢?
如果你對於漢堡選單有任何看法,都歡迎與我們討論或給予指教,來電撥打:07-285-0163、LINE:@dahe-idea。

- 肺炎疫情衝擊下的電商產業-宅經濟崛起
肺炎疫情來勢洶洶,嚴重打擊了全球的經濟,但是在這一波經濟動盪中唯獨電商產業影響甚小,這都可以追朔至網路科技的發達,所有人的消費習慣改變,因此在這一波防疫底下帶動了「宅經濟」…
- WordPress這麼方便,為什麼不推薦使用WordPress架設網站?
WordPress這麼方便,為什麼大禾高雄網頁設計不推薦使用WordPress架設網站呢?既然已經重點式的提到WordPress優點,就讓我們來說說關於WordPress的缺點……
- 從年度色彩開始 一同來窺探2020網頁設計趨勢
PANTONE色彩和網頁設計息息相關,更是替2020年開啟了網頁設計趨勢的序幕,那麼今天大禾高雄網頁設計就來讓大家看看,2020年網頁又會流行成什麼樣子吧!
- 關於被各家瀏覽器們殺了一次又一次的Flash
Flash曾經是家喻戶曉的軟體程式,但現今擁有Flash的網站們都被流覽器們取消元件外掛,正式遮蔽Flash的使用。而被瀏覽器殺了一次又一次的Flash面對終杯結束會有什麼想法呢?
- RWD網頁時代,為什麼行動裝置版還要經過設計?
行動裝置版的「設計」並不是重新設計一個專用的網頁,而是為了讓網站能完美的移動到行動裝置中所做的介面設計,經過設計後行動裝置網站才能得到最佳的視覺效果。
- 即使社群媒體再盛行,官方網站一樣無法被取代
網路趨勢變化速度快,社群媒體平台有越來越多的公司企業使用,用來行銷及獲取更多的粉絲的支持與關注。但即使社群媒體再盛行也無法取代官方網站,你知道為什麼嗎?
- 網站最佳視覺門面,圖片與網頁設計的相輔相成關係
網站的圖片不光是視覺門面,替網站達到大大加分或扣分的作用,但同時圖片也會對網站的優化產生影響哦!如果圖片放得好、放的巧,就能利用圖片來幫助增加網站的流量呢!
- 行動裝置普及,常見卻又叫不出名字的漢堡選單
你曾想過你常點選的三條線按鈕叫什麼名字嗎?這三條線按鈕的名字其實叫做「漢堡選單」,本來只常見在行動裝置網站或APP上,現在連電腦板網站也很常見了哦!
- 行銷預算當作浪費?網路行銷該怎麼開始?
大禾電子商務提醒,許多企業會因為網路行銷一開始無法看到成效,認為編列網路行銷預算是種「浪費」的行為,但現今數位科技的發展,如果不跟上網路世界,就只能看著對手永遠在你前方。
- 網站不能一直維持不變,定期維護更新的重要性
光是只有建立一個網站、做好行銷是不夠的,讓大禾電子商務告訴各企業,網站定期維護、更新的重要性。,也一併流失搜尋引擎對網站的好感度